WordPressのテーマをCocoonを利用している状態で、EWWW Image Optimizerを導入して有効化したら、アイキャッチが表示されなくなったときの、対処方法を紹介します。
また、最後にアイキャッチをWebPで表示する方法も紹介します。
アイキャッチが表示されないときに解決方法
EWWW Image Optimizer の設定を変更する
EWWW Image Optimizer をインストールした状態ではアイキャッチが表示されない場合があるので、設定を変更すると、アイキャッチを表示できるようになります。
- WordPress の管理画面から、設定を選び、EWWW Image Optimizer の設定画面を開きます。
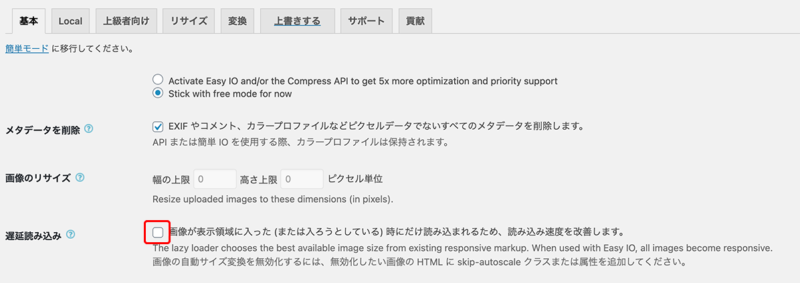
- EWWW Image Optimizer の設定画面から、「遅延読み込み」のチェックを外します。
- チェックを外したら、EWWW Image Optimizer の設定を保存するために、「変更を保存」をクリックします。
これで、アイキャッチが表示されるようにます。
しかし、この設定では、アイキャッチなどの画像は、WebPで表示されていません。
アイキャッチなどの画像を、WebPで表示したい場合は、「遅延読み込み」項目より下のほうにある「WebP Delivery Method」の項目で設定をすると、表示できるので後ほど紹介します。
画像付きで、EWWW Image Optimizer の設定を変更する手順を紹介
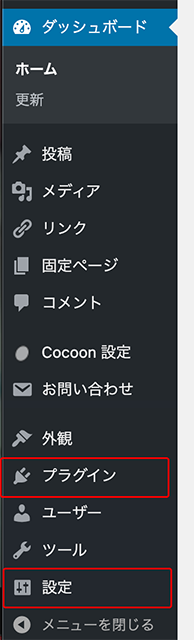
WordPress の管理画面から、設定を選び、EWWW Image Optimizer の設定画面を開きますが、開くには、いくつかの方法があります。

1つ目は、プラグインを選択して、インストール済みのプラグインから、EWWW Image Optimizer の設定をクリックします。
2つ目は、設定を選択して、EWWW Image Optimizer を選びます。
EWWW Image Optimizer の設定が開いたら、基本タブから「遅延読み込み」のチェックを外します。

チェックを外したら、設定を保存するために、「変更の保存」をクリックします。

これで、アイキャッチが表示できる設定は完了です。
アイキャッチなどの画像をWebPで表示する設定
WebPで表示するには、EWWW Image Optimizer の設定を変更すれば表示できるようになるので、紹介します。
WebP Delivery Method の設定を変更する
- WordPress の管理画面から、設定を選び、EWWW Image Optimizer の設定画面を開きます。
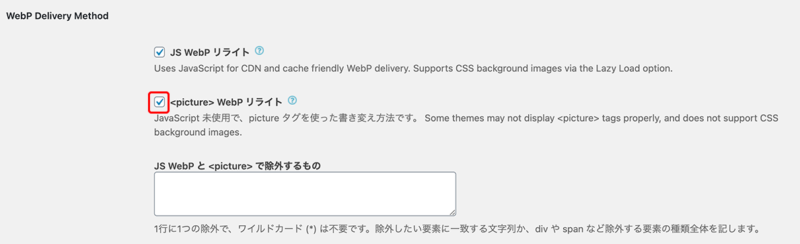
- EWWW Image Optimizer の設定画面から、「WebP Delivery Method」の項目から、「WebP リライト」のチェックを入れます。(※「JS WebP リライト」も一緒にチェックを入れても良いです。)
- チェックを入れたら、EWWW Image Optimizer の設定を保存するために、「変更を保存」をクリックします。
- これで、アイキャッチなどの画像がWebPで表示されるようになります。

まとめ
Google Search Console の PageSpeed Insights で、次世代フォーマットでの画像の配信の対処をするために、EWWW Image Optimizerを導入する方は多いと思いますが、設定をすることでアイキャッチなどの画像は、表示されるようになります。
ページを読み込む速度は、少し遅くなりますが画像サイズが小さくなるのでメリットがあります。
EWWW Image Optimizerを導入して、次世代フォーマットで画像を表示させて、軽いサイトを作りましょう。